1) سادگی
در حالی که از نظر ظاهر و وب سایت شما مهم است ، اکثر بازدید کنندگان برای ارزیابی میزان ظرافت و زیبایی سایتتان به شما مراجعه نمی کنند بلکه ، آنها برای انجام برخی اقدامات یا یافتن اطلاعات خاص به سایت شما می آیند.
اضافه کردن عناصر طراحی غیر ضروری (یعنی عناصری که به هیچ عنوان کاربردی ندارند) به وب سایت شما فقط انجام کارهای مورد نظر خود را برای بازدید کنندگان دشوار می کند.
از نظر کارایی و اصول طراحی UX ، سادگی دوست شماست. و می توانید سادگی را به روش های مختلفی به کار بگیرید. در اینجا چند مثال آورده شده است:
رنگها زیاد استفاده نکنید. توصیه می شود حداکثر پنج رنگ (+2 یا -2) مختلف را در طراحی وب سایت خود استفاده کنید.
صفحات حروفچینی که انتخاب می کنید حداقل باید قابل خواندن باشند. و وقتی صحبت از رنگ می شود ، نباید از تعداد زیادی استفاده کنید. توصیه های مربوط به استفاده حداکثر از سه نوع مختلف در حداکثر سه اندازه متفاوت است.
فقط در صورتی از گزافیک خاص استفاده کنید که منجر به کمک برای کاربر در تکمیل یک کار یا انجام یک عملکرد خاص باشد. (صرفا گرافیکی را بی دلیل و کاربرد اضافه نکنید).
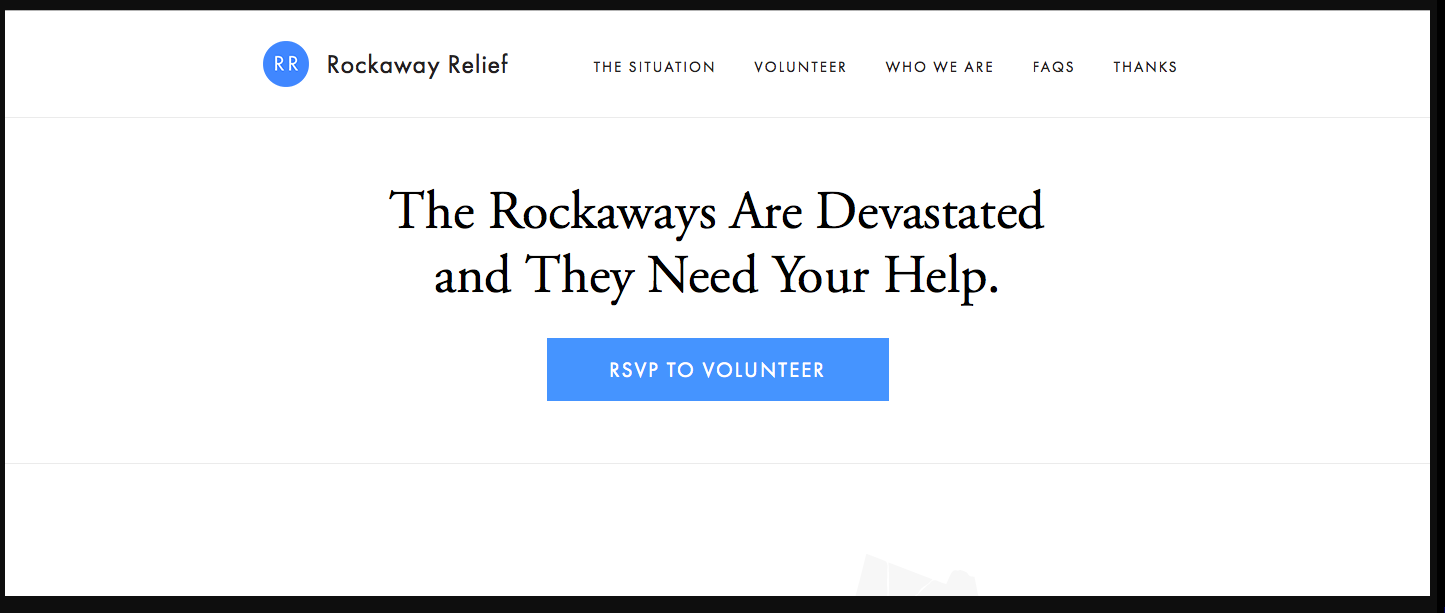
یک مثال عالی از یک طراحی صفحه اصلی ساده از Rockaway Relief:

2) سلسله مراتب بصری
با توجه به اصل سادگی ، سلسله مراتب بصری مستلزم ترتیب و سازماندهی عناصر وب سایت است به طوری که بازدید کنندگان به طور طبیعی ابتدا به مهمترین عناصر گرایش پیدا می کنند.
به یاد داشته باشید ، وقتی صحبت از بهینه سازی کربردی و UX می شود ، هدف این است که بازدید کنندگان را به سمت انجام یک عمل مورد نظر سوق دهد ، اما به روشی که طبیعی و لذت بخش باشد. با تنظیم موقعیت ، رنگ و یا اندازه عناصر خاص ، می توانید سایت خود را به گونه ای تنظیم کنید که بازدید کنندگان ابتدا به آن عناصر جذب شوند.
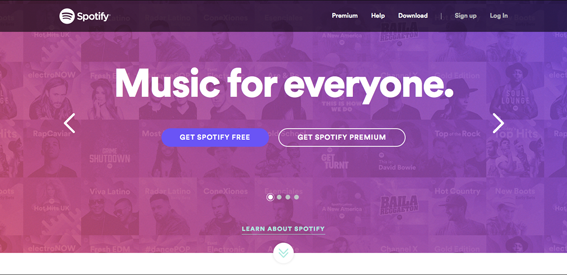
در مثال زیر از Spotify ، می بینید که فراخوانی "دریافت Spotify Free" در بالای سلسله مراتب بصری قرار دارد. برای مبتدیان ، در سمت چپ صفحه قرار دارد (اکثر بازدید کنندگان وب سایت ها را از چپ به راست اسکن می کنند اما در ایران اکثر کابران از راست به چپ وب سایت را اسکن می کنند). علاوه بر این ، تنها عنصر بالای برابر است که از آن رنگ بنفش تیره استفاده می کند ، که به طور طبیعی توجه شما را جلب می کند.

3) قابلیت مرور
برخورداری از پیمایش بصری در سایت شما برای اطمینان از بازدید کنندگان می تواند آنچه را که به دنبال آن هستند پیدا کنند. در حالت ایده آل ، یک بازدید کننده باید بتواند به سایت شما وارد شود و نیازی به تصمیم گیری در مورد مکان بعدی را نداشته باشد - حرکت از نقطه A به نقطه B باید تا حد امکان بدون درد سر باشد و شما با طراحی باید مسیر حرکت بازدید کننده به سایت را روشن کنید .
در اینجا چند نکته برای بهینه سازی پیمایش سایت شما آورده شده است:
ساختار منوی وب سایت خود را ساده نگه دارید (و در نزدیکی بالای صفحه).
منو را در صفحه اصلی سایت خود قرار دهید.
در هر صفحه از مسیریاب (breadcrumbs) استفاده کنید (به جز صفحه اصلی) تا مردم از مسیر پیمایش خود آگاه باشند.
کادر جستجو را در قسمت بالای سایت خود قرار دهید تا بازدید کنندگان بتوانند بر اساس کلمات کلیدی جستجو کنند.
گزینه های منوی زیادی را در یک صفحه ارائه نکنید.
بهتر است منوی خود را تا عمق بیش از سه سطح حفظ کنید.
لینک ها را در صفحه خود گنجانده و مشخص کنید که این لینکها به کجا منجر می شوند.
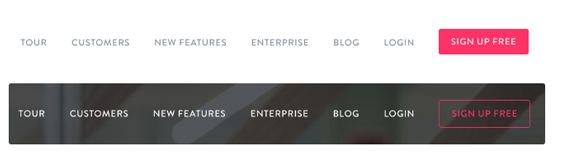
یک نکته دیگر: از قابلیت چشبندگی منوی اصلی سایت در بالای صفحه استفاده کنید تا در صورت اسکرول شدن صفحه همچنان منوی اصلی در دسترس کاربران قرار داشته باشد. برچسب ها و مکان پیمایش شما باید در هر صفحه از سایت شما یکسان باشد. در اینجا مثالی از وب سایت InVision آورده شده است:

4) قوام
علاوه بر ثابت نگه داشتن منوی سایت شما ، نگاه کلی و ظاهری سایت شما باید در تمام صفحات سایت شما هماهنگ باشد. پیش زمینه ها ، نقشه های رنگی ، شکل های مختلف و حتی لحن نوشته های شما همه زمینه هایی هستند که سازگار بودن می تواند تأثیر مثبتی بر قابلیت استفاده و UX داشته باشد.
این بدان معنا نیست که هر صفحه در سایت شما باید دارای یک طرح دقیق باشد. درعوض ، شما باید برای انواع خاصی از صفحات (به عنوان مثال ، یک طرح برای صفحات فرود ، یک طرح برای صفحات اطلاعاتی و غیره) طرح بندی های مختلفی ایجاد کنید و با استفاده مداوم از این طرح ها ، درک این نوع بازدید را برای بازدید کنندگان راحت تر کنید. اطلاعاتی که احتمالاً در صفحه مشخصی پیدا می کنند.
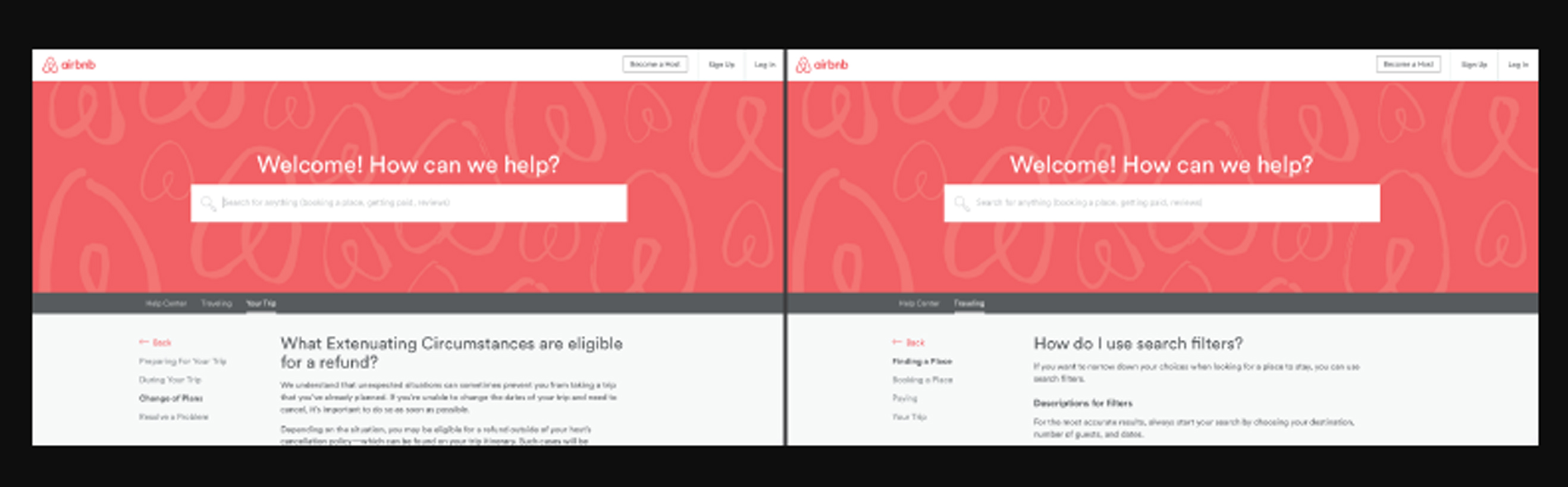
در مثال زیر می بینید که Airbnb برای تمام صفحات "راهنما" خود از یک طرح یکسان استفاده می کند (یک تمرین معمول). فقط تصور کنید که اگر هر صفحه "راهنما" دارای طرح خاص و منحصر به فرد خود باشد ، از دید یک بازدید کننده چه می شود. (احتمالاً باعث كاهش شانه ها خواهد شد.)

5) دسترسی
براساس comScore ، مصرف اینترنت تبلت بین سالهای 2013 تا 2015 30٪ رشد داشته است. در عین حال ، مصرف اینترنت تلفن های هوشمند در همین مدت 78٪ رشد داشته است. مورد استفاده در اینجا: به منظور ارائه یک تجربه کاربری عالی ، سایت شما باید با دستگاه های مختلف (و سیستم عامل ها و مرورگرها) که بازدید کنندگان شما از آنها استفاده می کنند سازگار باشد. (ریسپانسیو یا واکنشگرا)
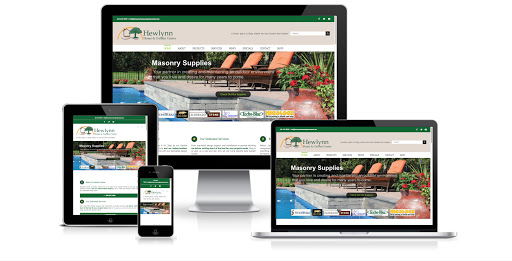
در سطح بالا ، این به معنای سرمایه گذاری در یک ساختار وب سایت است که بسیار انعطاف پذیر است - مانند طراحی واکنشگرا. با داشتن یک سایت واکنشگرا ، متناسب با ابعاد هر وسیله ای که بازدید کننده در آن استفاده می کند ، به طور خودکار تغییر اندازه و تغییر شکل داده می شود. (مشتریان HubSpot بازاریابی: با استفاده از طراحی واکنشگرا ، محتوای سایت HubSpot به طور خودکار برای بازدید کنندگان از هر دستگاه بهینه می شود.)

در سطح پایین ، بهبود دسترسی می تواند به آسانی اضافه کردن متن alt به تمام تصاویر شما باشد (بنابراین بازدیدکنندگانی که نمی توانند تصاویر را در مرورگرهای خود مشاهده کنند ، هنوز هم می توانند آنچه را که در صفحه است مشاهده کنند).
درنهایت ، مهم این است که وب سایت شما نمایش خوبی در سیستم عامل های مختلف ارائه دهد ، بر خلاف اینکه به نظر برسد یکسان باشد. این ما را به اصل بعدی خود سوق می دهد ...
6) متعارف بودن
برخی از استاندارد های طراحی وب خاص وجود دارند که با گذشت سالها ، کاربران اینترنت به طور فزاینده ای با آنها آشنا می شوند. برای مثال برخی از استاندارد ها عبارتند از:
داشتن منوی اصلی سایت در بالای صفحه (یا سمت چپ) یک صفحه باشد
داشتن یک آرم در سمت چپ (یا مرکز) یک صفحه(سمت راست در زبان های راست چین : RTL)
داشتن این آرم قابل کلیک است تا همیشه یک بازدید کننده را به صفحه اصلی بازگرداند.
داشتن پیوندها هنگامی که روی آنها معلق هستید ، تغییر رنگ و شکل می دهند
اگرچه ممکن است وسوسه انگیز شویم و بخواهیم همه استانداردهای طراحی را به دلیل خاص شدن یا متفاوت بودن از پایه تغییر دهیم ، این عمل (به احتمال زیاد) یک اشتباه است. شبیه به قرار دادن فرمان خودرو در صندلی عقب است ، به این معنی که: این باعث سردرگمی مردم می شود.
به منظور ارائه بهترین تجربه ممکن برای بازدید کنندگان سایت خود ،از عمل کرد وب سایت های موفق استفاده کنید و طراحی وب سایت خود را بهینه و کاربردی برای کابرانتان کنید.
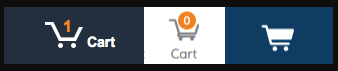
یکی از رایج ترین نمونه های متعارف بودن در طراحی وب: استفاده از نماد سبد خرید در سایت تجارت الکترونیک:
در تصویر بالا نمادهای سبد خرید از آمازون(Amazon) ، وایفایر(Wayfair) و بِست بای (Best buy) را می توانید مشاهده کنید.
7) اعتبار
در نهایت ، استفاده از استانداردهای طراحی وب - عناصر طراحی و استراتژی هایی که بازدید کنندگان از قبل با آنها آشنا هستند - می تواند به اعتبار سایت شما کمک کند. و اگر می خواهید سایتی بسازید که بهترین تجربه کاربری ممکن را برای شما فراهم کند ، اعتبار (a.k.a. میزان اعتماد شما به سایت شما منتقل می شود) می تواند خیلی طول بکشد.
یکی از بهترین راه های بهبود اعتبار سایت شما این است که در مورد محصول / خدماتی که در سایت می فروشید ، صریح و صادق باشید. بازدید کنندگان را مجبور نکنید که ده ها صفحه را پیدا کنند تا دریابند که واقعاً چه کاری انجام می دهید.
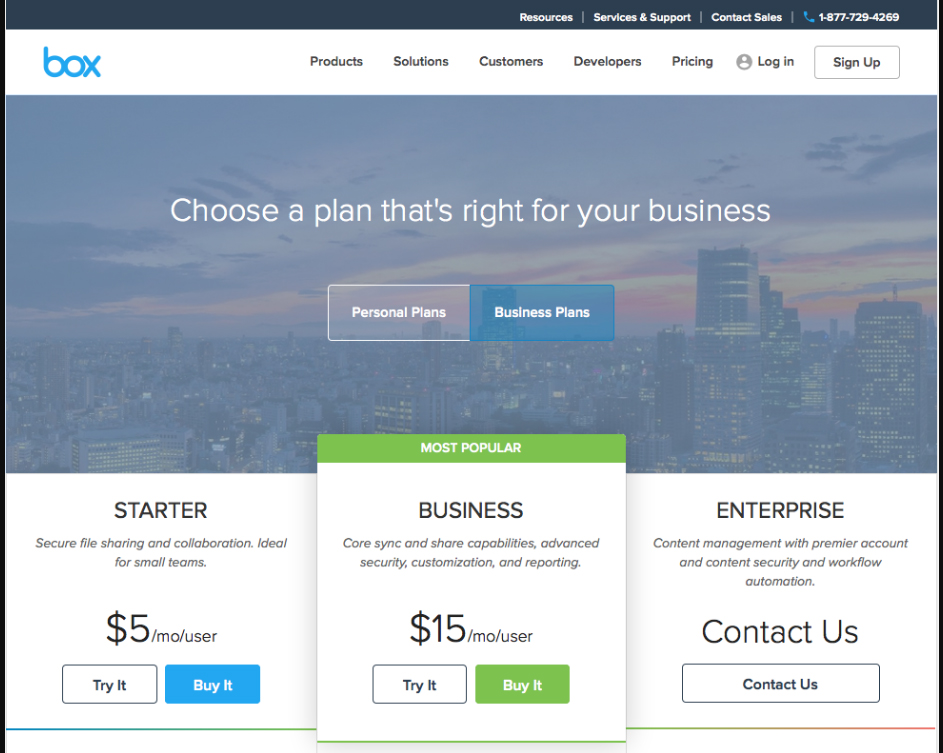
نکته ای دیگر در باب اعتبار: یک صفحه قیمت گذاری داشته باشید. در حالی که می تواند افراد را مجبور به تماس با شما کند تا آنها بتوانند درباره قیمت گذاری اطلاعات بیشتری کسب کنند ، داشتن قیمت ذکر شده به طور واضح در سایت شما می تواند قطعاً تجارت شما را قابل اعتمادتر و قانونی تر جلوه دهد. در اینجا نمونه ای از صفحه قیمت گذاری عالی از وب سایت Box آورده شده است:

8) کاربر محور
در پایان روز ، قابلیت استفاده و تجربه کاربر به ترجیح کاربران نهایی متکی است. (از همه گذشته ، اگر شما برای آنها طراحی نمی کنید ... برای چه کسی طراحی می کنید؟)
بنابراین در حالی که اصول مفصل در این لیست یک نقطه شروع عالی است ، کلید اصلی برای بهبود طراحی سایت شما انجام بررسی رفتار کاربر ، جمع آوری بازخورد و ایجاد تغییرات بر اساس آنچه آموخته اید است.
به نظر شما چه اصول دیگری باعث ایجاد طراحی وب سایت استثنایی و بهینه برای کاربران می شود؟